Web app WhatTheFont
Arial, Helvetica, Verdana: most internet users can recognise these classic fonts at a glance, but what about the more unusual web fonts? For many website operators, stumbling on the perfect font for their web presence but being unable to identify it is an extremely frustrating, all too common occurrence. Not anymore! The latest winner of our ‘Web App Of The Week’ series, WhatTheFont by MyFonts, is here to provide the answers to all your web font woes.
Cheap domain names
Domains as original as your ideas. What are you waiting for?
Make your project a success with the perfect domain extension!
Find a font with WhatTheFont
WhatTheFont is an automatic font identification system developed by MyFonts’ Kevin Woodward. To find out the name of a font, you just need a small excerpt of text in the form of an image file. The website then determines the web font based on the letters’ distinctive form. WhatTheFont’s three-step identification process then takes place in a matter of seconds. The scanner always follows the same procedure: Upload, Character Selection, and Results. Here’s how to use the web app:
1. Access WhatTheFont.com in your web browser.
2. Take a screenshot of the excerpt of text you wish to analyse. Windows users can do this with the Microsoft Snipping Tool, a free screenshot tool integrated into Windows systems. In our test, this produced the following image file of sample text:
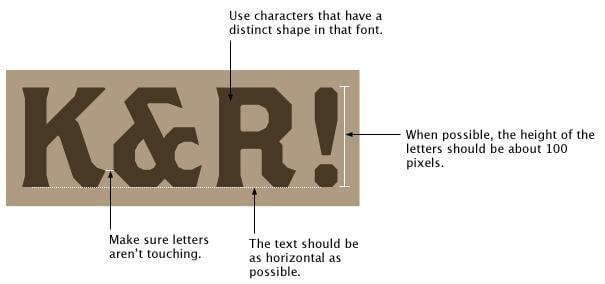
3. Pay attention to WhatTheFont’s specifications for screenshots. For best results, the web app needs a letter height of about 100 pixels. The text excerpt should include around 20 distinctive letters and be aligned horizontally if possible. The letters should not touch.
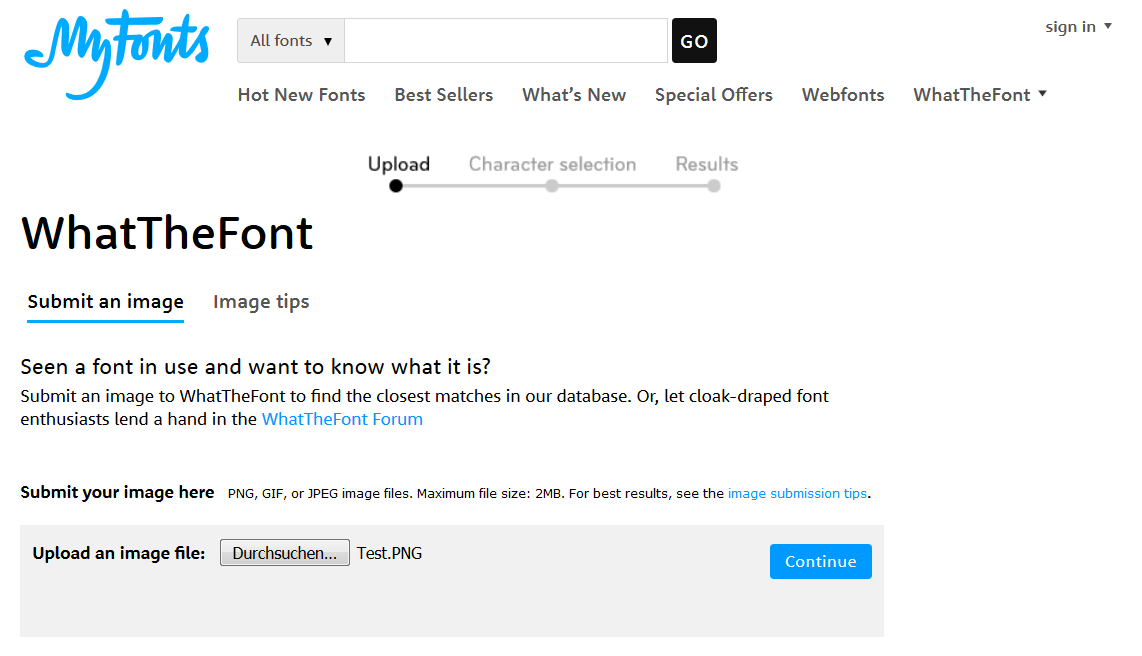
4. Save your screenshot to your local server and use WhatTheFont’s upload function to match the text sample with the web app’s database. In the section labelled ‘Upload an image file’, select the image file from your server and confirm your choice by clicking ‘Continue’.
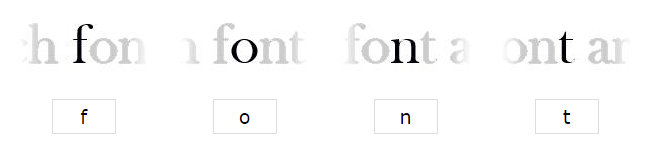
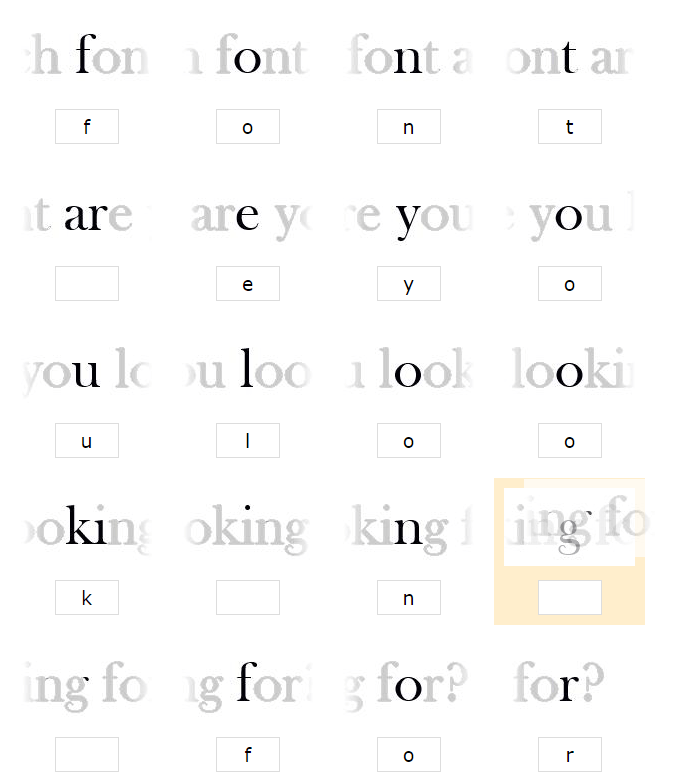
5. The next step is Character Selection. This part involves the WhatTheFont text scanner automatically highlighting and identifying individual letters in your sample. Check that the letters have been correctly identified and make any necessary corrections.
6. Characters and punctuation marks that consist of several parts are sometimes recognised as separate letters. Combine these separated characters by selecting an item and using the drag and drop function to place one section over the other, as shown below. WhatTheFont then automatically updates the display and shows the complete character. Enter all the letters in the corresponding text box and confirm your selection by clicking Continue.
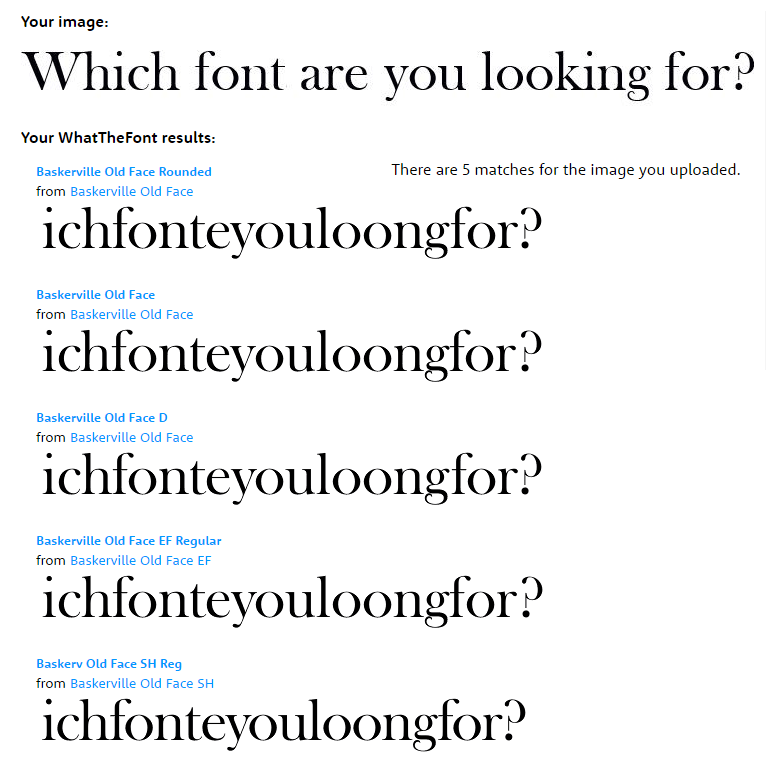
If the results page fails to correctly identify your font, WhatTheFont also has a forum, where users in the community can ask each other for advice.